Building a Minimum Viable Product in 10 days with no-code tools
In this post, we explain how to build a Minimum Viable Product (MVP) in 10 days, including an analysis of the leading no-code tools in the market.
Published
Type
Reading Time
The concept of an MVP is essential for entrepreneurs and startups looking to validate their business ideas quickly and efficiently. However, building an MVP can often be a lengthy and costly process, especially if custom development is required. But did you know that it's possible to create an MVP in just 10 days using no-code tools?
In this article, we'll explore how to achieve this and the key stages for doing so effectively.
What is an MVP and why is it important?
An MVP is like a preview of your product or service, a simplified version that allows you to test your ideas in the market and receive feedback from users. The idea is to create a tool that solves a specific problem in a basic but functional way. An MVP is valuable because:
- Validates market demand. It helps you determine if your idea meets the needs of your potential customers.
- Saves time and resources. You can avoid diving into full-scale product development before knowing if it will be successful.
- Facilitates iteration. By launching an MVP, you can learn from user feedback and make continuous improvements to your product.
No-code Tools: The Fast Track to an MVP
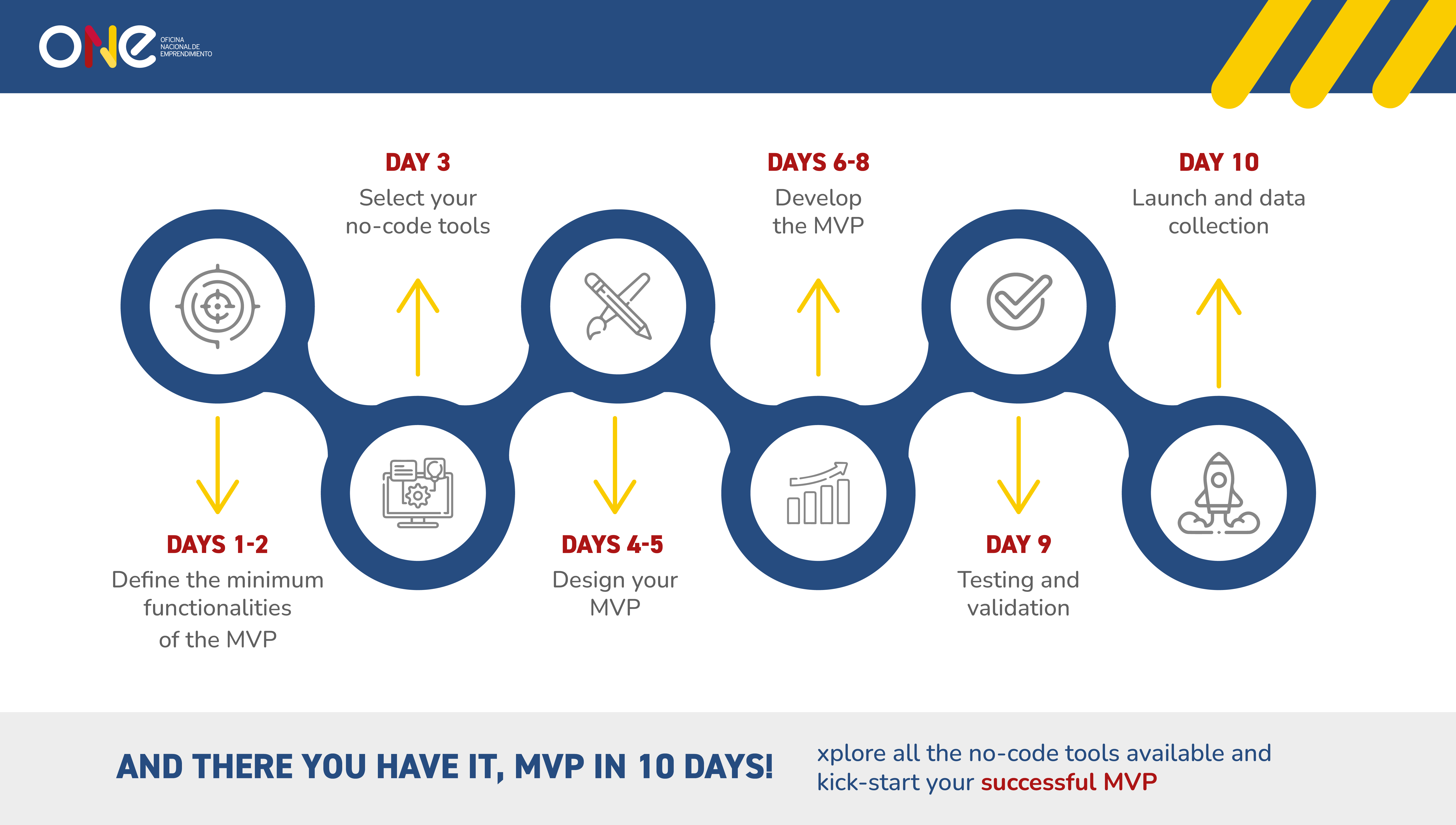
No-code tools are platforms that enable the creation of applications and software without requiring programming knowledge. Thanks to these tools, even non-technical entrepreneurs can efficiently create MVPs in 10 days. Here's how:
- Days 1-2. Define the minimum functionalities of the MVP. Before starting to build your MVP, it's crucial to have a clear understanding of what you want to achieve. Define your value proposition, the problem your product solves, and who your target users are. This will help you stay focused during the construction process.
- Day 3. Select your no-code tools. The next step is to choose the right no-code tools for your project. Options like Bubble, Adalo, OutSystems, and Appy Pie are available. Analyze each of them; they all have their peculiarities, so choose the one that best suits your needs and expertise.
- Days 4-5. Design your MVP. Use design tools like Figma or Canva to create a simple design of your MVP. This includes the appearance and layout of the user interface, as well as the main features you want to include. A solid design will provide you with a clear roadmap for construction.
- Days 6-8. MVP development. It's time to start building your MVP. With no-code tools, you can create components and functionalities by dragging and dropping elements in a visual interface. This includes creating pages, forms, workflows, and any other essential functionality for your product. At this point, don't worry about perfection; the goal is to have a functional version.
- Day 9. Testing and validation. Once you've completed the construction of your MVP, it's essential to subject it to testing. Invite friends, family, or trusted individuals to use your application and provide feedback on your MVP. The most important thing is that the application works correctly and solves the problem you set out to address.
- Day 10. Launch and data collection. Once you've conducted tests and are satisfied with the performance of your MVP, it's time to launch it. Publish it online and share access with your users. Additionally, make sure to implement analytics tools like Google Analytics to track user behavior and gather valuable data.
And there you have it, MVP in 10 days!
Selection of the no-code tool
No-code tools are those that allow you to create websites, apps, or generate scripts to automate processes without the need for prior programming knowledge. It enables anyone to program without having to write lines of code.
Choosing the most suitable no-code tools for your project is crucial to ensure efficient and successful implementation of the MVP in a short period. Here are some additional recommendations to help you choose the most appropriate no-code tool:
- Define your needs: What type of project do you intend to create and what is your available budget?
- Research your options and compare their features and prices.
Here are some examples of no-code tools you might consider for different aspects of your MVP.
Website Creation:
- Landbot allows you to build and add a chatbot to your website for user interaction.
- Arengu creates simple and customizable registration forms for your application or website.
- Wix enables the creation of professional-looking websites through an intuitive visual editor.
- Webflow allows you to design and launch responsive websites.
- Wordpress used for creating custom websites without the need for programming.
- Squarespace offers elegant templates and user-friendly tools for website creation.
Mobile App Development:
- Bravo Studios allows you to create mobile applications without code. All you need is a backend with an API and a design so you can build your app.
- Adalo enables the creation of custom mobile applications without the need for coding knowledge..
- OutSystems facilitates digital transformation, creation of web portals, etc.
- Glide simplifies the creation of mobile applications from Google spreadsheets.
Automation of Business Processes:
- Make offers advanced process automation capabilities with an easy-to-use visual interface.
- Zapier allows you to automate tasks between different web applications without programming.
Creation of Forms and Surveys:
- Typeform enables the creation of interactive forms and engaging surveys with ease.
- Google Forms provides a simple way to create forms and surveys using Google's tools.
Database Management:
- Tendeta helps in developing no-code online sales platforms, including a CRM for managing customer relationships..
- Airtable combines spreadsheet features with a database to facilitate data management.
- Coda allows you to create interactive documents that function as databases and collaboration tools.
Marketing Automation
- Graphext a data analysis tool that uses algorithms to visualize and design business solutions.
- Mailchimp offers email marketing automation tools to create personalized campaigns.
- HubSpot a comprehensive marketing automation platform that includes tools for lead generation, lead tracking, and more.
Other No-Code Tools:
- Genially allows you to create interactive content such as presentations, infographics, games, and videos to showcase your content in a different way.
- Mumbler facilitates the sale of audio recordings and the publication of free podcasts or audio series.
Example of a Minimum Viable Product in 10 days:
Global66 is a platform for international bank transfers whose business started with an MVP connected to Google Sheets. The company took 10 days to build it and incurred a cost of $20 per month for an API. Today, it operates in over 72 countries worldwide securely and seamlessly.
Post-launch: Iteration and Continuous Improvement
The launch of your MVP is just the beginning. As users start using your product, you'll be in an ideal position to gather real feedback and data about it. Use this information to make improvements to your MVP. Iteration is a fundamental part of the process and will help you refine and expand your product effectively.
From now on, always keep in mind that with no-code tools, it's possible to build an MVP in just a few days, allowing for quick validation of your business idea without significant time and resource investment. And remember that the MVP launch is just the first step; continuous iteration is the key to long-term success for your product.